Difference between revisions of "Editing Pages"
(→Setting the Navigation Bars) |
(→Types of Pages) |
||
| (11 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
===Types of Pages=== | ===Types of Pages=== | ||
| − | VLW supports three kinds of pages, Content pages (also called HTML pages), Mail Form pages (also called contact form pages), and Links (also called URL pages). Content pages are edited using the [[Fckeditor| | + | VLW supports three kinds of pages, Content pages (also called HTML pages), Mail Form pages (also called contact form pages), and Links (also called URL pages). Content pages are edited using the [[Fckeditor|CKeditor]]. |
Mail Form pages are built with the mail form builder. Links are edited in place in the Edit Pages tool since all a link consists of is a name and a URL. | Mail Form pages are built with the mail form builder. Links are edited in place in the Edit Pages tool since all a link consists of is a name and a URL. | ||
===Setting the Navigation Bars=== | ===Setting the Navigation Bars=== | ||
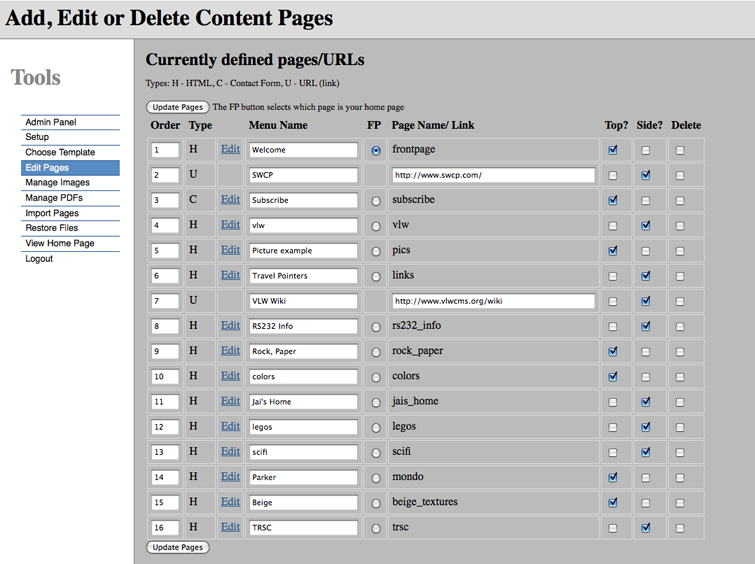
Below you'll see an example of the Edit Pages tool. To the right of each page you'll see check boxes labelled Top and Side. If this page has Top selected a link to that page will appear in the top navigation bar. If a page had the Side box checked it will appear in the side navigation bar. Pages may appear in either, both or neither of the navigation bars. You can change the order of the pages appearance in the navigation areas by | Below you'll see an example of the Edit Pages tool. To the right of each page you'll see check boxes labelled Top and Side. If this page has Top selected a link to that page will appear in the top navigation bar. If a page had the Side box checked it will appear in the side navigation bar. Pages may appear in either, both or neither of the navigation bars. You can change the order of the pages appearance in the navigation areas by | ||
| − | setting the order number. To move a page up in the list, change it's number to | + | setting the order number. To move a page up in the list, change it's number to the number of the one |
| − | you wish to be above. For example, in the pages below, if you wished the Directory page to be between the Welcome page and the | + | you wish to be above. For example, in the pages below, if you wished the Directory page to be between the Welcome page and the Getting Started page, change it's order number to 1. If you wish it to be at the top of the list, change it's number to 1. |
| − | change it's number to | ||
[[Image: Edit-pages.png]] | [[Image: Edit-pages.png]] | ||
| + | |||
| + | ===Adding a Page=== | ||
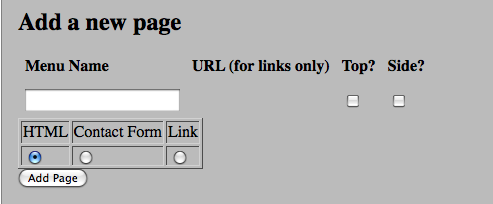
| + | To add a page, enter a page name in the form at the bottom of the Edit Pages tools. Select a page type, either Link, Contact form, or HTML. You can also indicate if the page should be in the Top or Side navigation bars. The URL field will only appear if you select a type of Link. This should contain the URL you wish to link to. | ||
| + | |||
| + | The page will now appear in the upper section of the Edit Pages tool and you can press edit to begin entering content. If you've created a contact form the page will contain a copy of a default form. This form shows you all of the available data types for a contact form. Here is more information on [[Contact Form|editing a contact form]]. | ||
| + | |||
| + | See picture below. | ||
| + | |||
| + | [[Image: AddPage.png]] | ||
| + | |||
| + | [[Managing other assets]] such as images, or PDFs. | ||
Latest revision as of 20:22, 20 January 2012
The Edit Pages tool does several things. It is an interface to editing content, mail forms, and URL links as well as setting up the navigation bars (both side and top).
Types of Pages
VLW supports three kinds of pages, Content pages (also called HTML pages), Mail Form pages (also called contact form pages), and Links (also called URL pages). Content pages are edited using the CKeditor. Mail Form pages are built with the mail form builder. Links are edited in place in the Edit Pages tool since all a link consists of is a name and a URL.
Below you'll see an example of the Edit Pages tool. To the right of each page you'll see check boxes labelled Top and Side. If this page has Top selected a link to that page will appear in the top navigation bar. If a page had the Side box checked it will appear in the side navigation bar. Pages may appear in either, both or neither of the navigation bars. You can change the order of the pages appearance in the navigation areas by setting the order number. To move a page up in the list, change it's number to the number of the one you wish to be above. For example, in the pages below, if you wished the Directory page to be between the Welcome page and the Getting Started page, change it's order number to 1. If you wish it to be at the top of the list, change it's number to 1.
Adding a Page
To add a page, enter a page name in the form at the bottom of the Edit Pages tools. Select a page type, either Link, Contact form, or HTML. You can also indicate if the page should be in the Top or Side navigation bars. The URL field will only appear if you select a type of Link. This should contain the URL you wish to link to.
The page will now appear in the upper section of the Edit Pages tool and you can press edit to begin entering content. If you've created a contact form the page will contain a copy of a default form. This form shows you all of the available data types for a contact form. Here is more information on editing a contact form.
See picture below.
Managing other assets such as images, or PDFs.