Difference between revisions of "Contact Form"
(→Slist/Llist) |
|||
| Line 3: | Line 3: | ||
The VLW Contact Form tools takes the effort out of it and lets you concentrate on defining what information you'd like to receive. When you create a contact form, rather than it being a blank slate, a template is created for you. This template contains all the major data types you'll be able to use. You can delete all these elements (''after looking at how they work''), modify any or all of them, or use the form as is. Below is a description of the data types and what each looks like. | The VLW Contact Form tools takes the effort out of it and lets you concentrate on defining what information you'd like to receive. When you create a contact form, rather than it being a blank slate, a template is created for you. This template contains all the major data types you'll be able to use. You can delete all these elements (''after looking at how they work''), modify any or all of them, or use the form as is. Below is a description of the data types and what each looks like. | ||
| + | |||
| + | ==Form Configuration== | ||
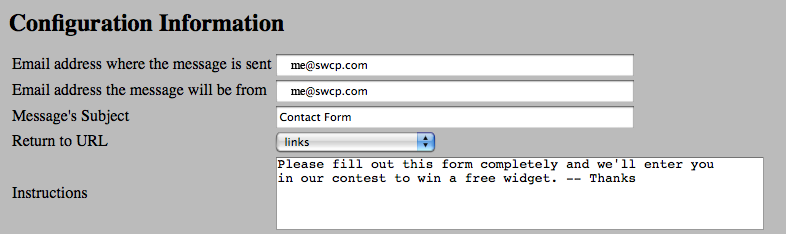
| + | The first thing you'll want to set up for the Contact Form is how it will function, i.e. where does it send information, what page does it go to after you've sent the form contents, what text does the form need to introduce it. This is all found in the top of the form configuration, see below: | ||
| + | |||
| + | [[Image: cf-def.png]] | ||
==Data Types== | ==Data Types== | ||
Revision as of 14:22, 15 September 2009
Contact form pages are built a little differently than content pages. The Contact Form tool allows you to create a form with any number of fields of several different types and have that information emailed to you when a customer fills out the form. This is a very common thing to want to do and it shouldn't require much knowledge to set up, but it often does.
The VLW Contact Form tools takes the effort out of it and lets you concentrate on defining what information you'd like to receive. When you create a contact form, rather than it being a blank slate, a template is created for you. This template contains all the major data types you'll be able to use. You can delete all these elements (after looking at how they work), modify any or all of them, or use the form as is. Below is a description of the data types and what each looks like.
Form Configuration
The first thing you'll want to set up for the Contact Form is how it will function, i.e. where does it send information, what page does it go to after you've sent the form contents, what text does the form need to introduce it. This is all found in the top of the form configuration, see below:
Data Types
Text
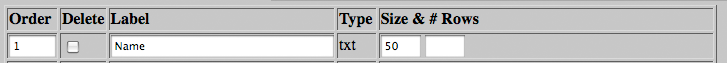
A text field is a place for single line of text, like a name or phone number. The two pieces of information you need to specify for a text field, are the label and the size.

This will result in an item on your form that looks like:
Text Area
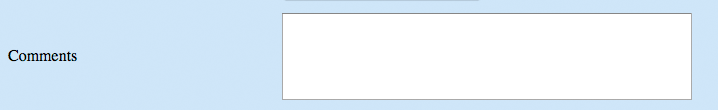
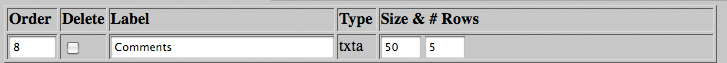
A text area field is for more free-form, multi-lined data, like comments or special instructions. You'll need to specify the label, the width, and number of lines for a text-area field.

This will look like:
Slist/Llist
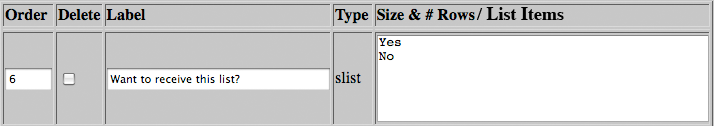
These items are for creating a list of things to choose from. The only difference between Slist (short list) and Llist (long list) is how they are displayed on the form. A short list will have all choices on a single line, and the long list will have a new line for each choice. To define lists you need to specify a label and the set of choices. Each choice is on a separate line in the box defining the item. See below:
Results in a form like this:
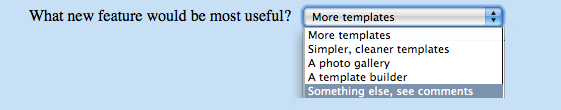
PDlist
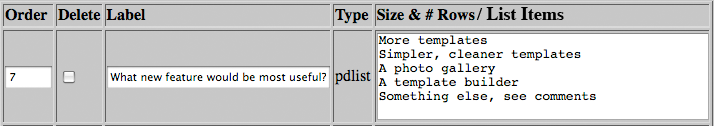
The pulldown list is another way to define a set of choices. It works well if you have a long list to choose from and want your contact form to be compact. To define a pull down list you need to specify a label and a set of items to choose one, one per line in the same way as the slist or llist.
Results in: